Scrolling through the timeline for the first time, I thought it was shame that such an impressive list of achievements was just tucked away, gathering dust. Over the last 15 years Clearleft's had such an impact on the web and design industry, but according to the entries on the old timeline we all stopped working mid 2018. (We didn't, we promise)
The timeline design also got in the way of the content. There was no way to navigate to a specific year and a good proportion of the text was illegible on image backgrounds.
So when I got the chance to redesign our new timeline for our 15th birthday I had two main goals.
- Ensure the timeline was kept up to date by enabling everyone at Clearleft, no matter their level of tech-savvy to edit our timeline.
- Create something modern and enjoyable to explore.
The tricky thing about those goals in tandem is that if you're not careful, modularising and CMS-ing something can hamper your creativity.
So in order to give myself as much creative freedom as possible, I chose to use Eleventy. Eleventy (11ty) is a simple static site generator. Basically, it gets out of the way and allows you to focus on the fun stuff!
11ty enables us to grab remote data and make it as accessible to our templates as super speedy static data, which is a big win for performance.
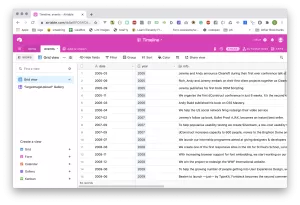
In our case the remote date is coming from a base on Airtable, which is not your average spreadsheet – it's like google docs with rocket boosters.

It's great for our purpose though, as now anyone at Clearleft can update the timeline, just by adding an event to a spreadsheet!
The one minor little hiccup in this plan is that the "static" in static site generator means that you have to rebuild the site when content changes.
Luckily Netlify allows you to trigger a build via a post to a webhook – we can do this via slack integrations! My colleague Trys wrote about this
I love this bit. It feels like magic! Plus, it's a tool everyone at Clearleft uses, so no more waiting for one of the devs to press the magic button.

The fun bit
I don't know if you're aware, but I really like SVG animation.
The bit I enjoyed making the most was this little hover interaction, it's using an SVG mask and Greensock's quickSetter to performantly update the mask position as you move your mouse.

The rest of the animation is largely handled with a new Greensock plugin called scrollTrigger. It was announced a few weeks before starting the timeline rebuild, and I knew this would be the perfect place to try it out.
ScrollTrigger has great browser support, plays nicely with Greensock timelines (obviously) and can do all sorts of things that would be tricky and time-consuming to handroll yourself.
Here's a little reduced test case showing how I was animating the background graphics on scroll.
See the Pen Timeline scroll by Cassie Evans (@cassie-codes) on CodePen.
Check out our new timeline, and while you're there, why not send us a postcard?