
- Case study





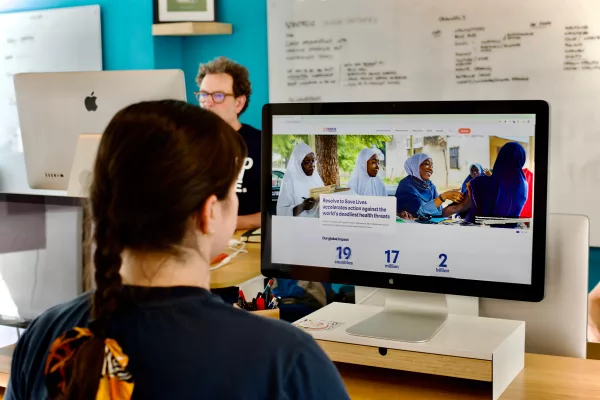
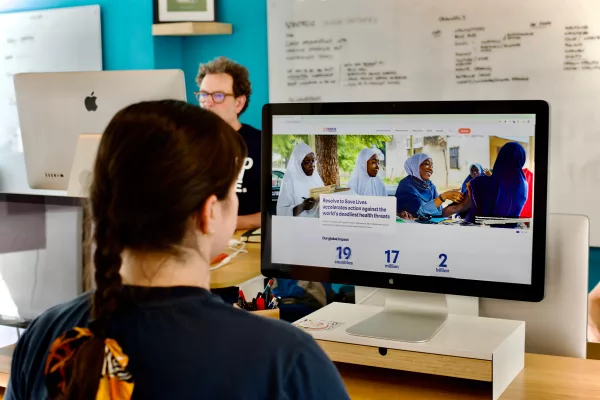
Clearleft worked with Imperial College London to transform the university’s website, aligning an ambitious new strategy with a bold new brand.



The joy of getting hands-on with HTML and CSS.


A layout grid is a useful aid for a designer organising information in a given space. Although these grids have their roots in print design, where dimensions are fixed, fluid layout grids still have some utility in responsive design.


A tiny lesson on how to run a BERT test to measure how people perceive your brand.
Katie shares a tiny lesson on a foolproof, simple, design tool.
Five different ways to demonstrate the impact and effectiveness of content.
Good content is one of the most fundamental elements of good design. Here’s why everyone’s talking about UX writing

Whenever I head off into the Great Outdoors I do like to be prepared, which is really just the Scouts way of saying ‘planning for the worst’.
When you're designing for a new medium such as voice interface, it's helpful to have all the concise guidance in one place. To to solve this problem, we created voiceguidelines.clearleft.com.
In recent years, technological advances have enabled easier and more open connections between the digital and physical worlds. As a result we've seen a host of amazing products that have capitalised on the ability to be 'connected'.


In addition to standard dialog ARIA-roles, focus management is crucial if you wish to build a more accessible modal dialog.
It’s the end of the day and the orange street lights are coming on. Tucked between the skyscrapers of London’s Liverpool Street station there’s a terraced house, no more than 4 storeys high, a rich smell of wood smoke, and baked bread. Candles flickering in the window.
When designing for performance means killing some darlings, making hard decisions and realising that it’s not about the design, it’s about the user.
Typography - it’s at the heart of the web experience but with so many different options available it’s sometimes hard to know where to start when designing. Font stacking, embedding or web fonts? And what’s more important, brand or user experience? And what does this all mean for the designer who just wants to try and make type look great across as many devices as possible without losing their mind?
Ben visits the Tate Modern and reviews their multimedia guide. He finds some usability issues, and some great opportunities in the near future.
A final year student studying Interactive Design at Nottingham Trent University recently asked us some questions about Responsive Web Design. This is our response.