- Viewpoint
Why use React?
Or, more precisely, why use React in the browser?
Or, more precisely, why use React in the browser?


A one-day event all about what you can in web browsers today: Brighton, March 12th, 2026. Tickets are just £225+VAT!

If you’re thinking of making a native app, think again.

Find out what it means, why it matters, and how to get started.
Turning accessibility awareness into action with HTML.
I wrote a book about service workers. It’s called Going Offline. It was first published by A Book Apart in 2018. Now, it’s available to read for free online.

Clearleft worked with Imperial College London to transform the university’s website, aligning an ambitious new strategy with a bold new brand.


Here’s how I interpret the top-level guidance in the Web Content Accessibility Guidelines.
Recently we realised we didn't have a written browser support policy. We decided to rectify that. We wanted a policy that would focus on outcomes for the user: rather than fixating on specific browsers, we needed to consider capabilities. It turns out there’s an initiative for that.


The joy of getting hands-on with HTML and CSS.
Write what you need to test a hypothesis. Then throw that code away.
Business, sustainability, and inclusivity.

Every now and then Clearlefties are asked to help out the CSS Working Group. Invariably it’s also a chance to learn, not just about upcoming CSS, but also new methods of collaboration and group decision making.
How can we adapt our tools for better testing?

Abstracting common interaction patterns as a starting point for accessible components.
There’s a pattern here.
Counting down the charts—what will be in the number one spot?
A tale of two principles.
From pattern portfolios to Fractal.
A privileged peek inside the workings of the CSS Working Group, an essential part of how the World Wide Web continues to be defined.
Using variable fonts in the real production context is tricky. Learn how we achieved it for the new Ampersand website.
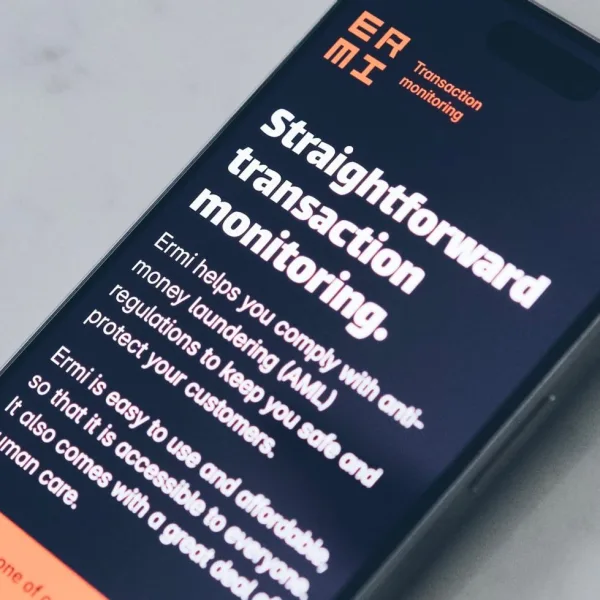
The story of how we created a healthcare app, at no cost to the NHS, by using the power of web technologies, some design nous, a little critical thinking, and a good dose of enthusiasm.

In addition to standard dialog ARIA-roles, focus management is crucial if you wish to build a more accessible modal dialog.
When designing for performance means killing some darlings, making hard decisions and realising that it’s not about the design, it’s about the user.
A final year student studying Interactive Design at Nottingham Trent University recently asked us some questions about Responsive Web Design. This is our response.